Tips for Consistent Paragraph Spacing in Your Email Templates
The amount of white space between paragraphs can change depending on the email client (Yahoo, Gmail, Outlook, etc) where the email is viewed. Yahoo will take out all paragraph spacing while Outlook will add more spacing (see screenshots below). To ensure consistent display across email clients, we recommend adding line-height or paragraph margin styles to your HTML email.
Examples of Spacing Issues in Two Major Email Clients
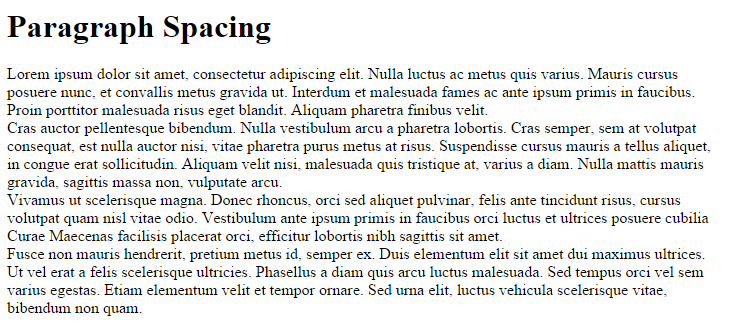
Yahoo Mail (Yahoo removes all paragraph spacing example)
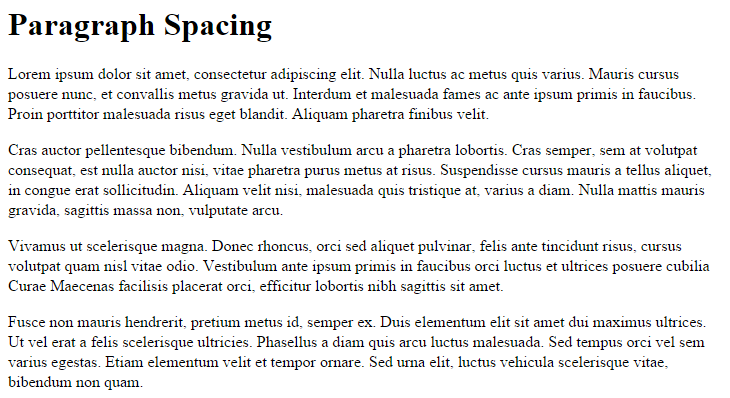
Outlook.com (Outlook.com adds extra spacing to the LINE-HEIGHT property within a block of text example)
The Solution
To have the paragraph spacing look consistent in email clients, we recommend adding the following styles. Since outlook.com and mail.yahoo.com display CSS from the HEAD element of an email message, you can use embedded and inline styles to remove the default spacing.
1) Add this style to the header of your HTML, inside the <head></head> tags:
<styletype="text/css”"> .ExternalClass * {line-height: 100%} /* FIX FOR LINE-HEIGHT OUTLOOK.COM */ p { margin-bottom: 1em; }</style> |
2) Alternatively, add this inline style to each of your paragraph tags
<p style="margin-bottom: 1em; line-height: 100%;" |